快速启动(适合“后端”工程师)
快速启动(适合“后端”工程师)
目标:使用 IDEA 工具,将后端项目 ruoyi-vue-pro (opens new window)运行起来,并按需启动前端项目。
整个过程非常简单,预计 10 分钟就可以完成,取决于大家的网速。
#1. 克隆代码
使用 IDEA (opens new window)克隆 https://github.com/YunaiV/ruoyi-vue-pro (opens new window)仓库的最新代码,并给该仓库一个 Star (opens new window)。
友情提示:IDEA 请使用至少 2020 版本,不知道怎么激活的可以看看 《IDEA 破解新招 - 无限重置30天试用期(适用于 2018、2019、2020、2021 所有版本) 》 (opens new window)文章!
注意:不支持使用 Eclipse 启动项目,因为它没有支持 Lombok 和 Mapstruct 的插件。
克隆完成后,耐心等待 Maven 下载完相关的依赖。

友情提示:项目的每个模块的作用,可见 《开发指南 —— 项目结构》 文档。
使用的 SpringBoot 版本较新,所以需要下载一段时间。趁着这个时间,胖友可以给项目添加一个 Star (opens new window),支持下艿艿。
接口文档?
阅读 《开发指南 —— 接口文档》 呀~~
#3. 初始化 MySQL
友情提示?
如果你是 PostgreSQL、Oracle、SQL Server 等其它数据库,也是可以的。
因为我主要使用 MySQL数据库为主,所以其它数据库的 SQL 文件可能存在滞后,可以加入 用户群 反馈。
项目使用 MySQL 存储数据,所以需要启动一个 MySQL 服务,建议使用 5.7 版本。
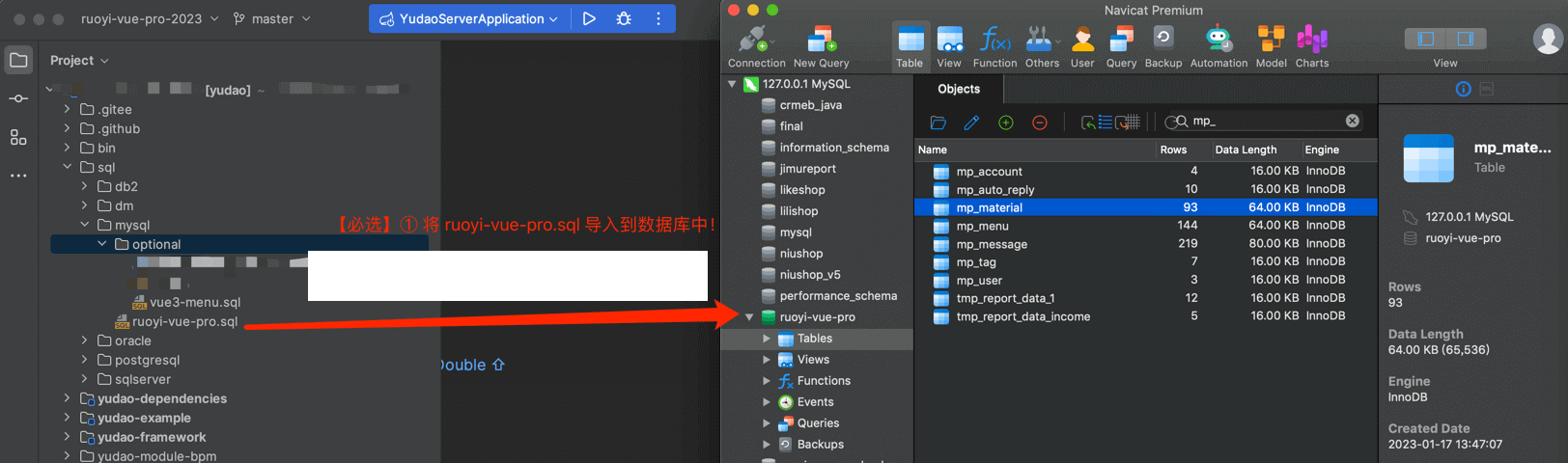
① 创建一个名字为 ruoyi-vue-pro 数据库,执行对应数据库类型的 sql (opens new window)目录下的 SQL 文件,进行初始化。

② 默认配置下,MySQL 需要启动在 3306 端口,并且账号是 root,密码是 123456。如果不一致,需要修改 application-local.yaml 配置文件。

#4. 初始化 Redis
项目使用 Redis 缓存数据,所以需要启动一个 Redis 服务。
一定要使用 5.0 以上的版本,项目使用 Redis Stream 作为消息队列。
不会安装的胖友,可以选择阅读下文,良心的艿艿。
- Windows 安装 Redis 指南:http://www.iocoder.cn/Redis/windows-install(opens new window)
- Mac 安装 Redis 指南:http://www.iocoder.cn/Redis/mac-install(opens new window)
默认配置下,Redis 启动在 6379 端口,不设置账号密码。如果不一致,需要修改 application-local.yaml 配置文件。

#5. 启动后端项目
yudao-server (opens new window)是后端项目,提供管理后台、用户 APP 的 RESTful API 接口。
#5.1 编译项目
第一步,使用 IDEA 打开 Terminal 终端,在 根目录 下直接执行 mvn clean install package '-Dmaven.test.skip=true' 命令,将项目进行初始化的打包,预计需要 1 分钟左右。成功后,控制台日志如下:
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 01:12 min
[INFO] Finished at: 2022-02-12T09:52:38+08:00
[INFO] Final Memory: 250M/2256M
[INFO] ------------------------------------------------------------------------JDK 版本的选择?
如下的 JDK 版本,是艿艿在本地测试通过的
- JDK 8 版本:尽量保证 >= 1.8.0_144
- JDK 11 版本:尽量保证 >= 11.0.14
- JDK 17 版本:尽量保证 >= 17.0.2
如果 JDK 版本过低,包括 JDK 的小版本过低,也会 mvn 编译报错。例如说: “编译器(1.8.0_40)中出现编译错误“。此处,升级下 JDK 版本即可。
Maven 补充说明:
① 只有首次需要执行 Maven 命令,解决基础 pom.xml 文件不存在,导致报 BaseDbUnitTest 类不存在的问题。
② 如果执行报 Unknown lifecycle phase “.test.skip=true” 错误,使用 mvn clean install package -Dmaven.test.skip=true 即可。
#5.2 启动项目
第二步,执行 YudaoServerApplication (opens new window)类,进行启动。
启动还是报类不存在?
可能是 IDEA 的 bug,点击 [File -> Invalidate Caches] 菜单,清空下缓存,重启后在试试看。

启动完成后,使用浏览器访问 http://127.0.0.1:48080 (opens new window)地址,返回如下 JSON 字符串,说明成功。
友情提示:注意,默认配置下,后端项目启动在 48080 端口。
{
"code": 401,
"data": null,
"msg": "账号未登录"
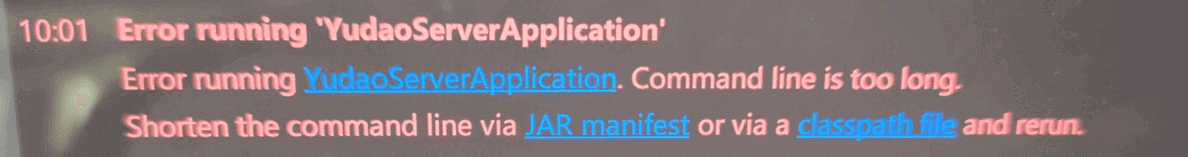
}如果报 “Command line is too long” 错误,参考 《Intellij IDEA 运行时报 Command line is too long 解决方法 》 (opens new window)文章解决,或者直接点击 YudaoServerApplication 蓝字部分!

#5.3 启动其它模块
考虑到启动速度,默认值启动 system 系统服务,infra 基础设施两个模块。如果你需要启动其它模块,可以参考下面的文档:
#6. 启动前端项目【简易】
在 yudao-ui-static (opens new window)项目中,提前编译好了前端项目的静态资源,可以直接体验和使用。操作步骤如下:
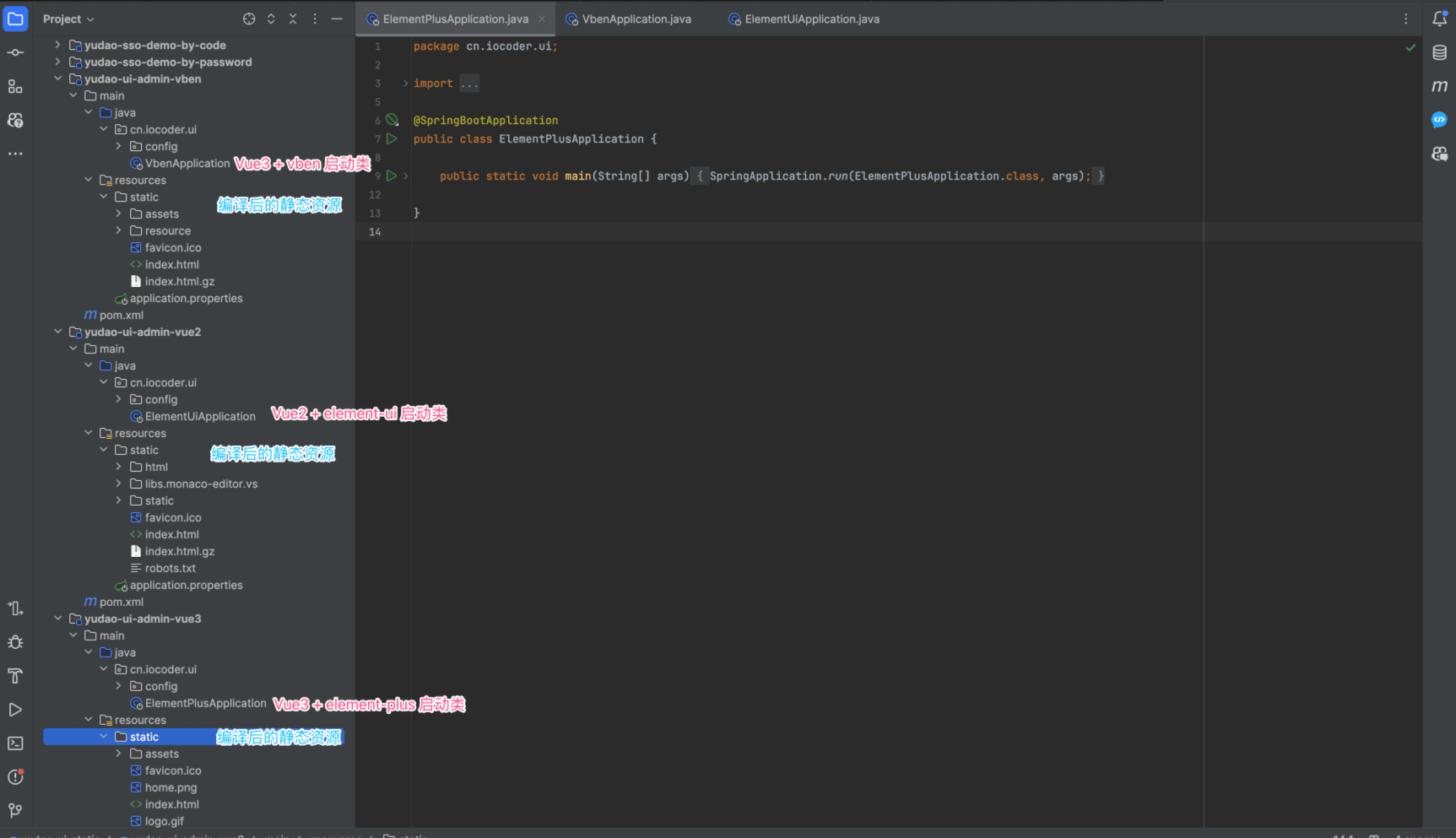
① 克隆 https://gitee.com/yudaocode/yudao-ui-static (opens new window)项目,运行 UiConfiguration 类,进行启动。

② 访问 http://127.0.0.1:2048/admin-ui-vue2/ (opens new window)地址,可以看到 Vue2 管理后台。
② 访问 http://127.0.0.1:2048/admin-ui-vue3/ (opens new window)地址,可以看到 Vue3 + element-plus 管理后台。
③ 访问 http://127.0.0.1:2048/admin-ui-vben/ (opens new window)地址,可以看到 Vue3 + vben(ant-design-vue) 管理后台。
补充说明:
前端项目是不定期编译,可能不是最新版本。
如果需要最新版本,请继续往下看。
#7. 启动前端项目【完整】
项目提供了多套前端项目,可以按需启动哈。
友情提示:可能胖友本地没有安装 Node.js 的环境,导致报错。可以参考如下文档安装:
- Windows 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/windows-install(opens new window)
- Mac 安装 Node.js 指南:http://www.iocoder.cn/NodeJS/mac-install(opens new window)
#7.1 启动 Vue3 + element-plus 管理后台
yudao-ui-admin-vue3 (opens new window)是前端 Vue3 + element-plus 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-vue3.git (opens new window)项目,并 Star 关注下该项目。
② 在根目录执行如下命令,进行启动:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmjs.org
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run dev③ 启动完成后,浏览器会自动打开 http://localhost:80 (opens new window)地址,可以看到前端界面。

友情提示:Vue3 使用 Vite 构建,所以它存在如下的情况,都是正常的:
- 项目启动很快,浏览器打开需要等待 1 分钟左右,请保持耐心。
- 点击菜单,感觉会有一点卡顿,因为 Vite 采用懒加载机制。不用担心,最终部署到生产环境,就不存在这个问题了。
详细说明,可见 《为什么有人说 Vite 快,有人却说 Vite 慢?》 (opens new window)文章。
#7.2 启动 Vue3 + vben(ant-design-vue) 管理后台
yudao-ui-admin-vue3 (opens new window)是前端 Vue3 + vben(ant-design-vue) 管理后台项目。
① 克隆 https://github.com/yudaocode/yudao-ui-admin-vben.git (opens new window)项目,并 Star 关注下该项目。
② 在根目录执行如下命令,进行启动:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmjs.org
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run dev③ 启动完成后,浏览器会自动打开 http://localhost:80 (opens new window)地址,可以看到前端界面。

#7.3 启动 Vue2 管理后台
yudao-ui-admin (opens new window)是前端 Vue2 管理后台项目。
① 在 yudao-ui-admin 目录下,执行如下命令,进行启动:
# 进入项目目录
cd yudao-ui-admin
# 安装 Yarn,提升依赖的安装速度
npm install --global yarn
# 安装依赖
yarn install
# 启动服务
npm run local
② 启动完成后,浏览器会自动打开 http://localhost:1024 (opens new window)地址,可以看到前端界面。

#7.4 启动 uni-app 管理后台
yudao-ui-admin-uniapp (opens new window)是前端 uni-app 管理后台项目。
① 下载 HBuilder (opens new window)工具,并进行安装。
② 点击 HBuilder 的 [文件 -> 导入 -> 从本地项目导入...] 菜单,选择项目的 yudao-ui-admin-uniapp 目录
③ 执行如下命令,安装 npm 依赖:
# 进入项目目录
cd yudao-ui-admin-uniapp
# 安装 npm 依赖
npm i④ 点击 HBuilder 的 [运行 -> 运行到内置浏览器] 菜单,使用 H5 的方式运行。成功后,界面如下图所示:

友情提示:登录时,滑块验证码,在内存浏览器可能存在兼容性的问题,此时使用 Chrome 浏览器,并使用“开发者工具”,设置为 iPhone 12 Pro 模式!
#7.5 启动 uni-app 用户前台
yudao-ui-app (opens new window)是前端 uni-app 用户前台项目。
① 下载 HBuilder (opens new window)工具,并进行安装。
② 点击 HBuilder 的 [文件 -> 导入 -> 从本地项目导入...] 菜单,选择项目的 yudao-ui-app 目录
③ 点击 HBuilder 的 [运行 -> 运行到内置浏览器] 菜单,使用 H5 的方式运行。成功后,界面如下图所示:

#666. 彩蛋
至此,我们已经完成了项目 ruoyi-vue-pro (opens new window)的启动。
胖友可以根据自己的兴趣,阅读相关源码。如果你想更快速的学习,可以看看 《视频教程 》 教程哟。

后面,艿艿会花大量的时间,继续优化这个项目。同时,输出与项目匹配的技术博客,方便胖友更好的学习与理解。
还是那句话,😆 为开源继绝学,我辈义不容辞!





