CRUD 组件
...大约 25 分钟
CRUD 组件
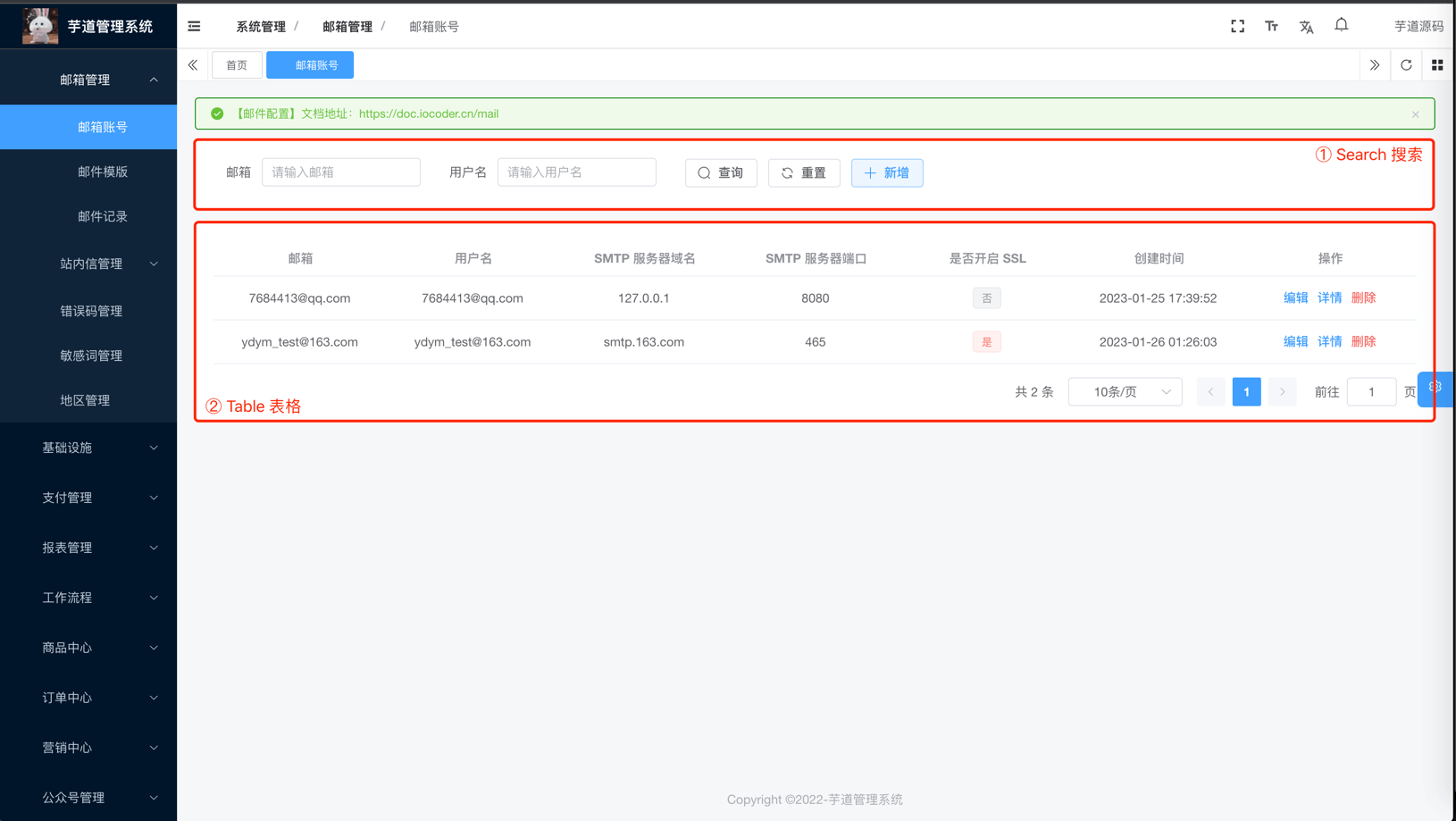
管理后台的功能,一般就是 CRUD 增删改查,可以拆分 3 个部分:“列表”、“新增/修改”、“详情”,如下图所示:
| 部分 | 组件 | 示例 |
|---|---|---|
| 列表 | Search + Table |  |
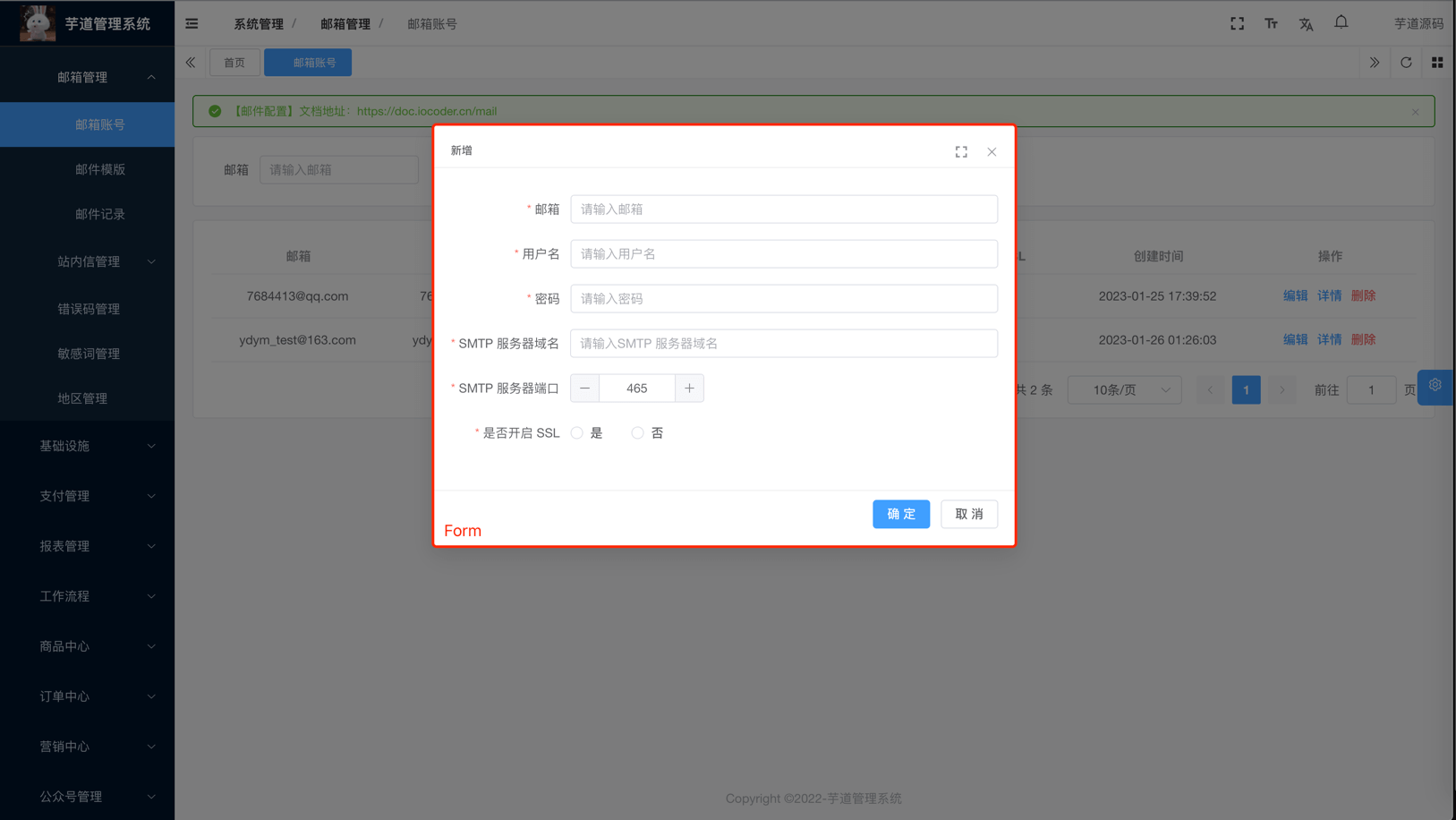
| 新增 / 修改 | Form |  |
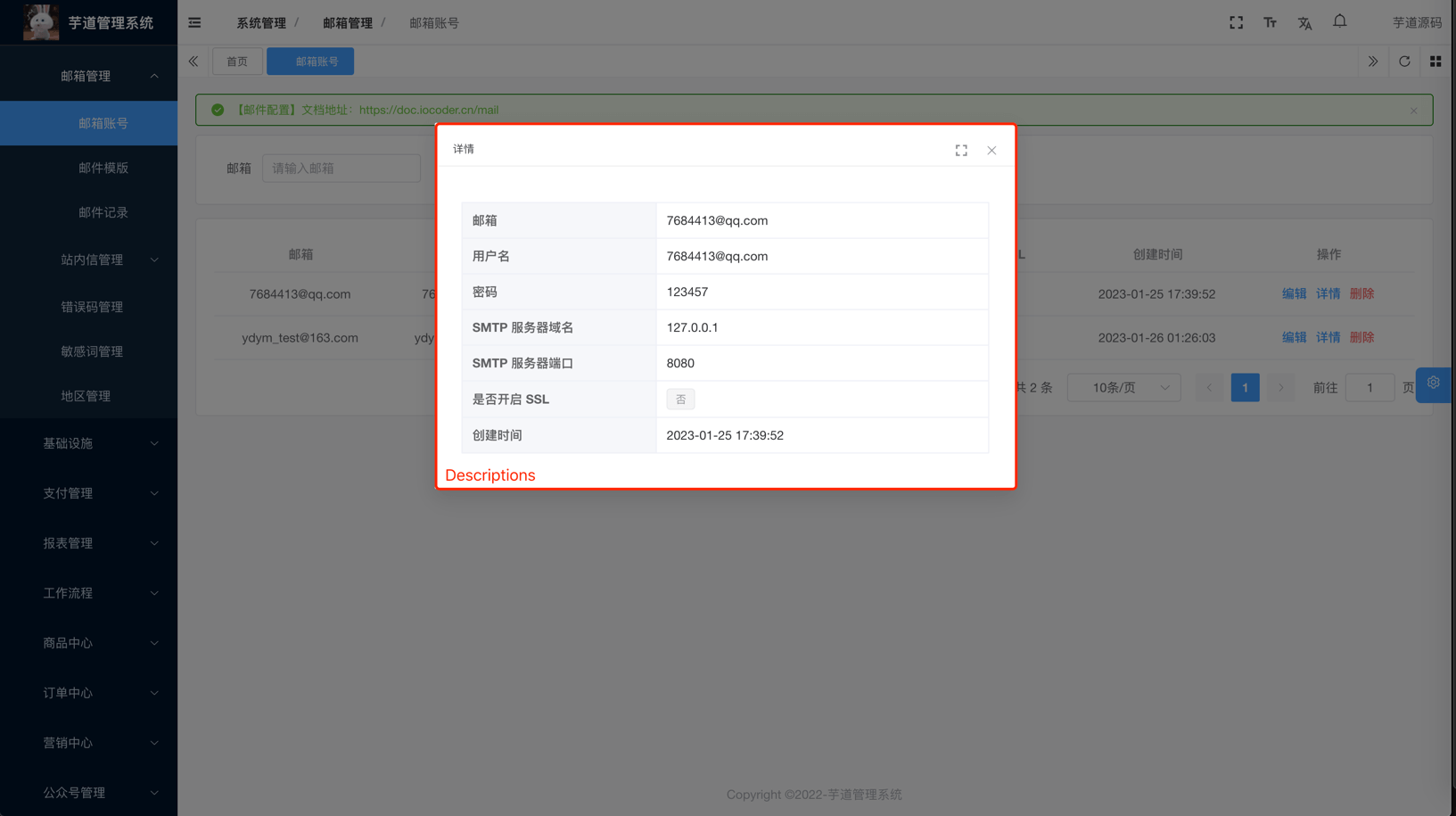
| 详情 | Descriptions |  |
#1. 基础组件
涉及到 4 个前端基础组件,如下所示:
| 组件 | 文档 |
|---|---|
| Search(opens new window) | 查询组件(opens new window) |
| Table(opens new window) | 表格组件(opens new window) |
| Form(opens new window) | 表单组件(opens new window) |
| Descriptions(opens new window) | 描述组件(opens new window) |
#2. CRUD 组件
由于以上 4 个组件都需要 Schema 或者 columns 的字段,如果每个组件都写一遍的话,会造成大量重复代码,所以提供 useCrudSchemas 来进行统一的数据生成。
① useCrudSchemas:位于 src/hooks/web/useCrudSchemas.ts (opens new window)内
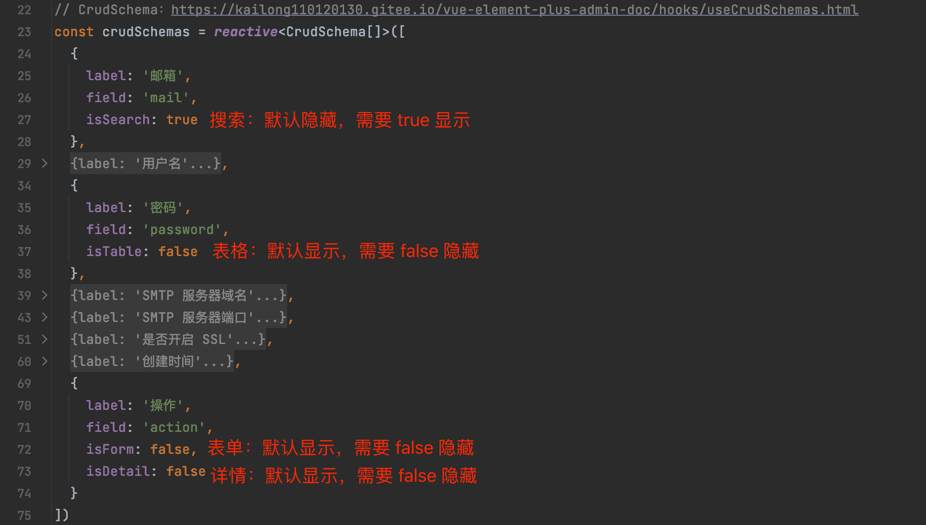
② useCrudSchemas 可以理解成一个 JSON 配置,示例如下:
useCrudSchemas 示例
③ 字段的详细说明,可见 useCrudSchemas 文档 (opens new window)。
#3. 实战案例
项目的 [系统管理 -> 邮箱管理] 相关的功能,都使用 CRUD 实现,你可以自己去学习。
| 功能 | 代码 |
|---|---|
| 邮箱账号 | src/views/system/mail/account(opens new window) |
| 邮箱模版 | src/views/system/mail/template(opens new window) |
| 邮箱记录 | src/views/system/mail/log(opens new window) |
#4. 常见问题
#4.1 如何隐藏某个字段?
如 formSchema 不需要 field 为 createTime 的字段,可以使用 form: { show: false } 或 isForm: false 进行过滤,其他组件同理。

#4.2 如何使用数据字典?
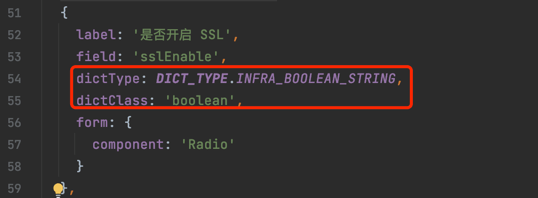
设置 dictType 字典的类型,和 dictClass 字典的数据类型。

#4.3 如何使用 API 获取数据?
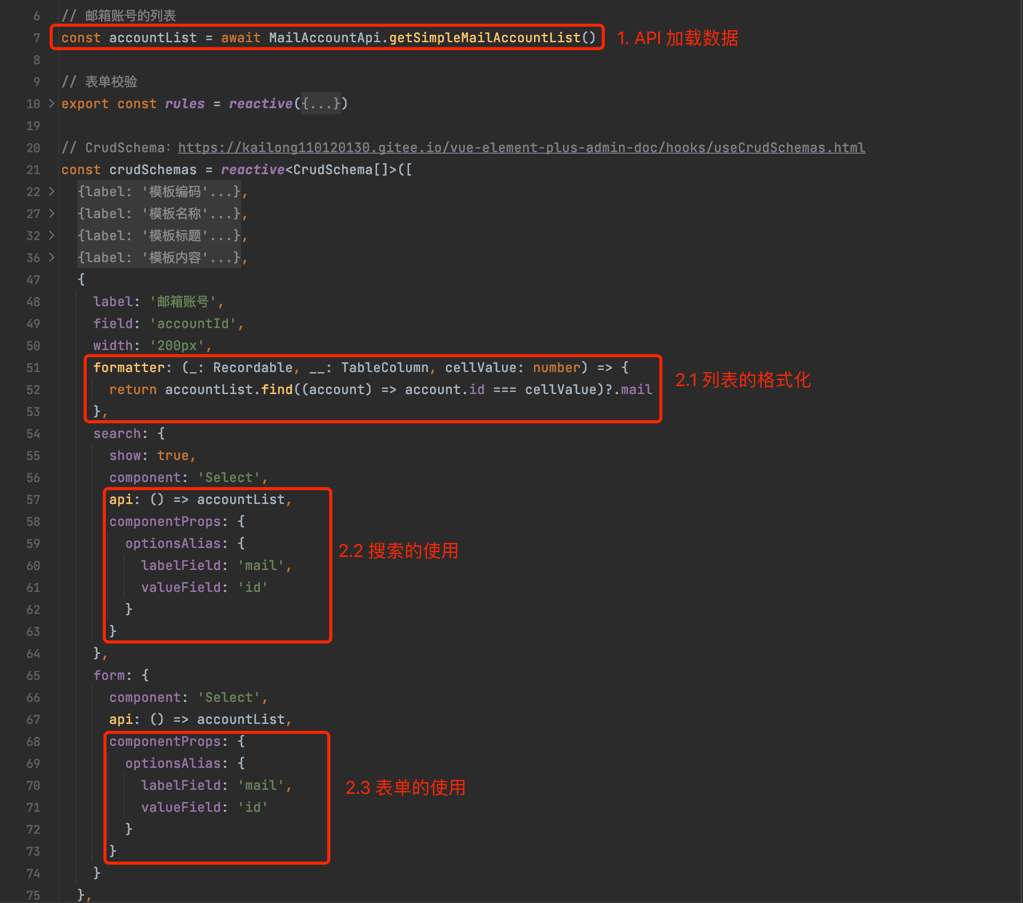
使用 api 来获取接口数据,需要主动 return 数据。

#4.4 如何结合 Slot 自定义?
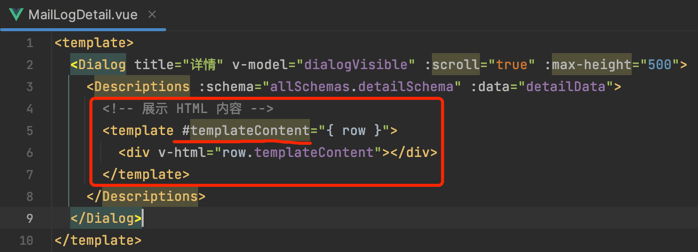
如果想要自定义,可以结合 Slot 来实现。具体有哪些 Slot,阅读对应基础组件的文档。

上次更新: 2023/04/05, 22:46:09
赞助





