功能开启
...大约 3 分钟
功能开启
商城目前处于【开发】阶段,功能还在不断完善中,敬请期待!
完成时间不确定,主要前端的工作量比较大。如果你有兴趣一起开发,可以联系微信 wangwenbin-server
商城的功能,由 yudao-module-mall (opens new window)模块实现,对应管理后台的前端代码为 @/views/mall (opens new window)目录,用户前台的前端代码为 yudao-ui-admin (opens new window)项目。
#1. 功能介绍
主要拆分四大模块:商品中心、交易中心、营销中心、会员中心(待建设)。如下图所示:

#2. 功能开启
考虑到编译速度,默认 yudao-module-mall 模块是关闭的,需要手动开启。步骤如下:
- 第一步,开启
yudao-module-mall模块 - 第二步,导入商城的 SQL 数据库脚本
- 第三步,重启后端项目,确认功能是否生效
#2.1 开启模块
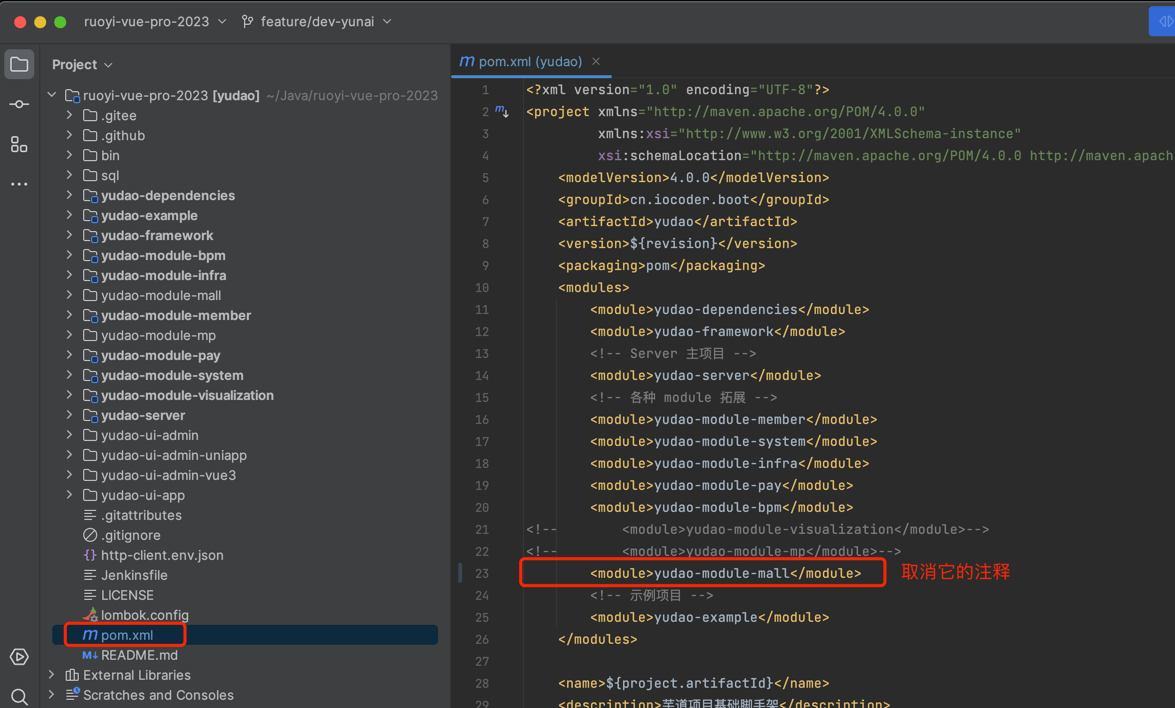
① 修改根目录的 pom.xml (opens new window)文件,取消 yudao-module-mall 模块的注释。如下图所示:

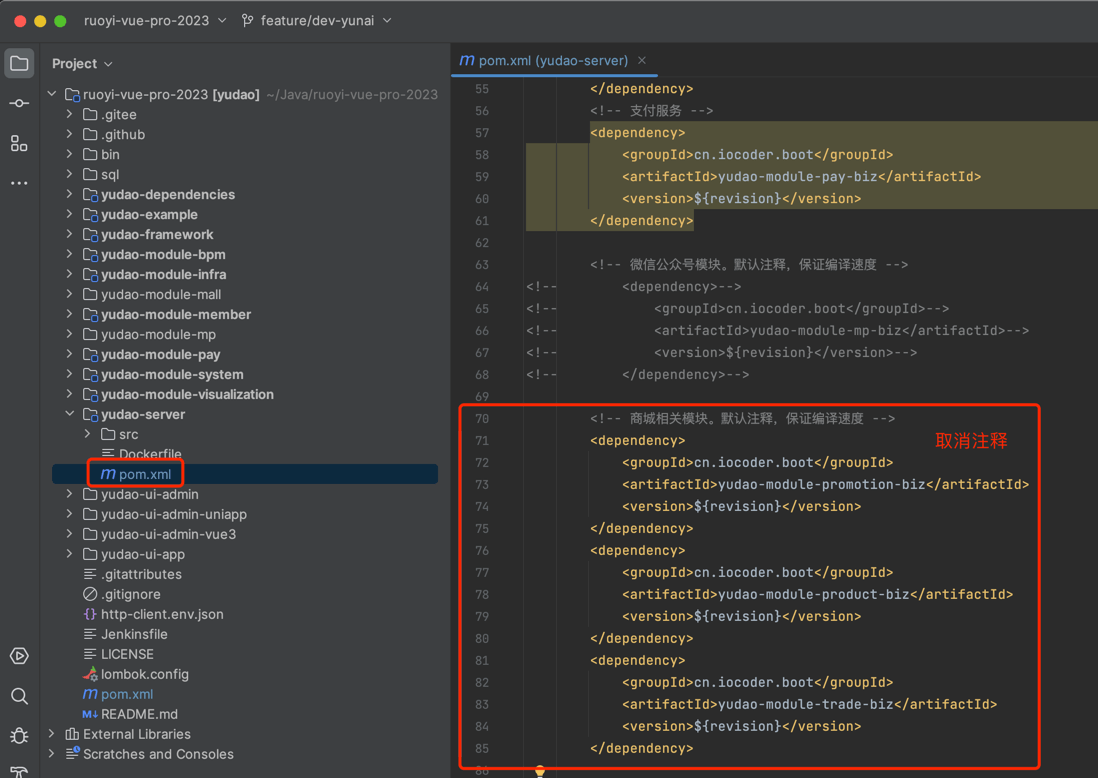
② 修改 yudao-server 目录的 pom.xml (opens new window)文件,引入 yudao-module-mall 模块。如下图所示:

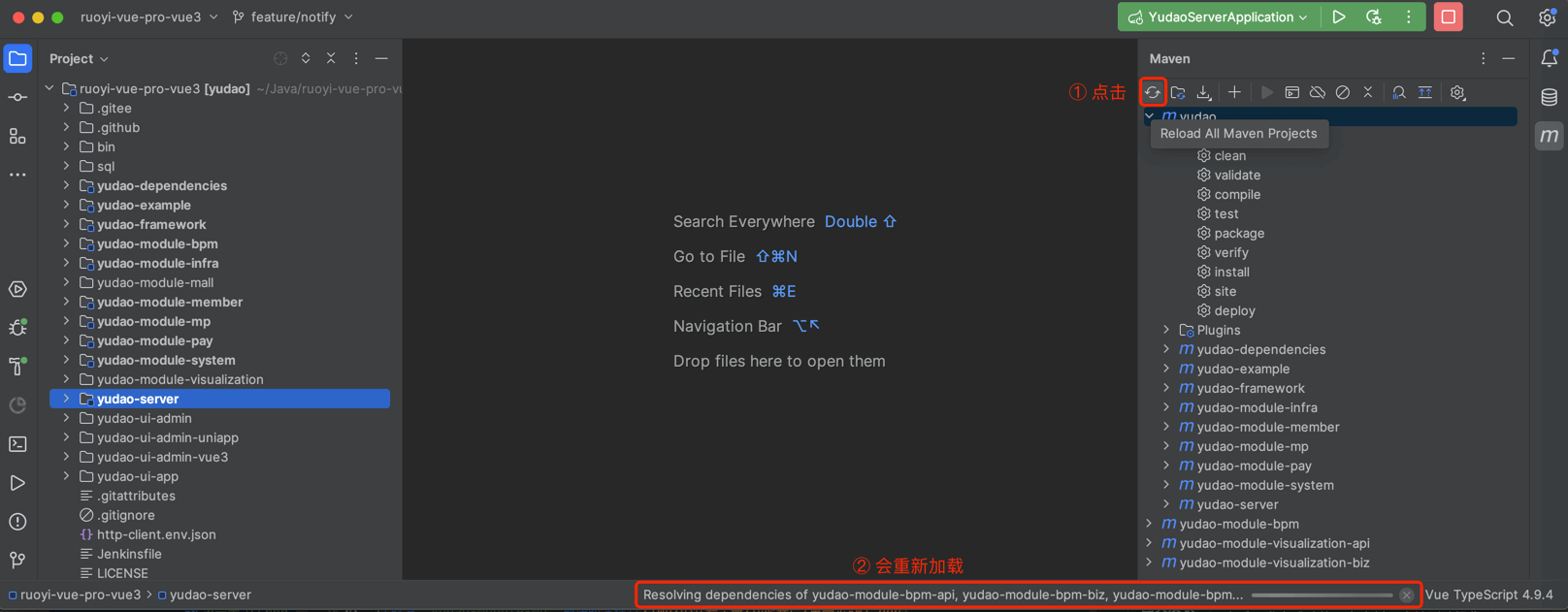
③ 点击 IDEA 右上角的【Reload All Maven Projects】,刷新 Maven 依赖。如下图所示:

#2.2 第二步,导入 SQL
点击 mall.sql 下载,然后导入到数据库中。
友情提示:↑↑↑ mall.sql 是可以点击下载的! ↑↑↑
- 以
product_作为前缀的表,对应商品模块(中心)。 - 以
trade_作为前缀的表,对应交易模块(中心)。 - 以
promotion_作为前缀的表,对应营销模块(中心)。 - 【待建设】以
member_作为前缀的表,对应会员模块(中心)。
#2.3 第三步,重新项目
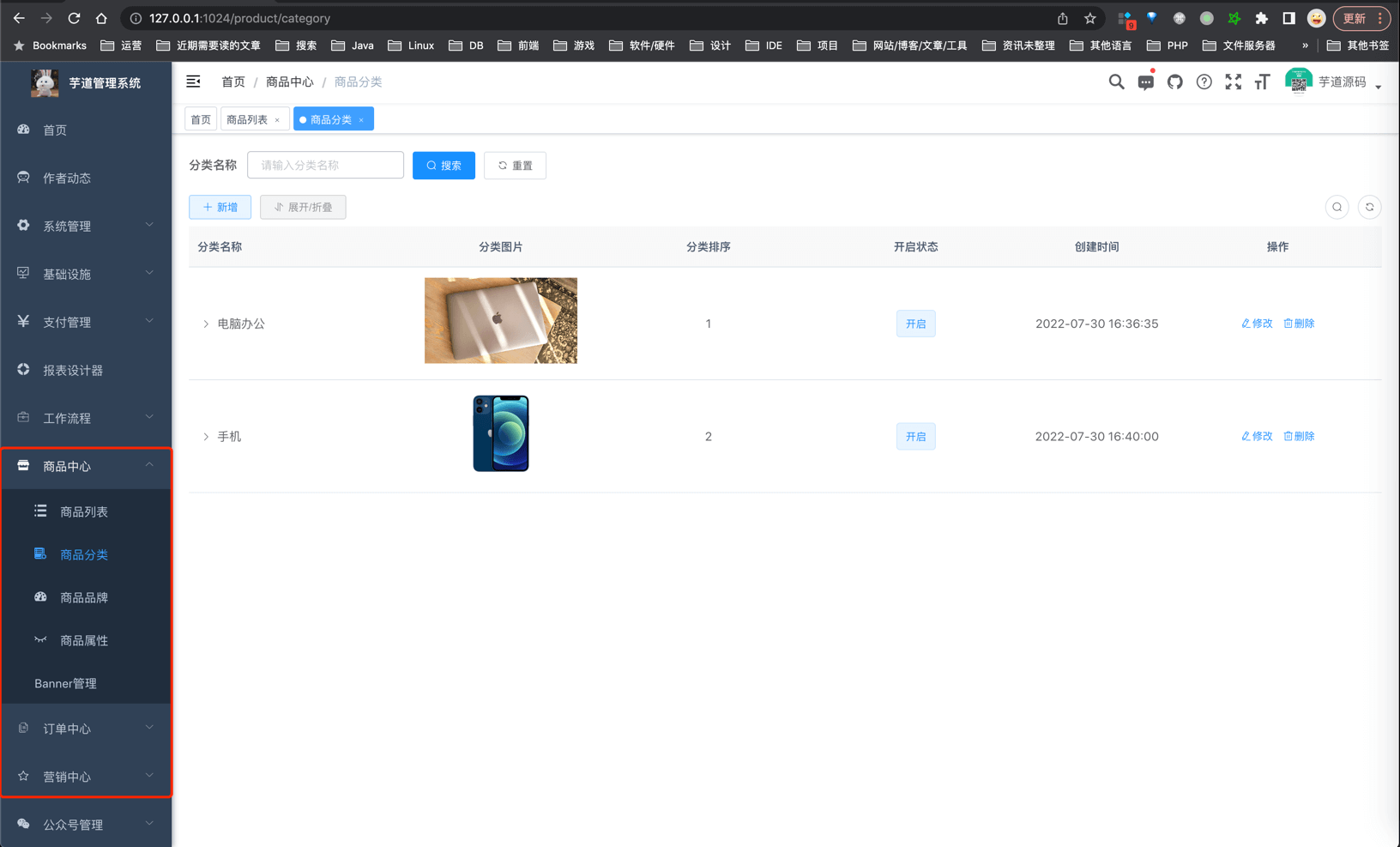
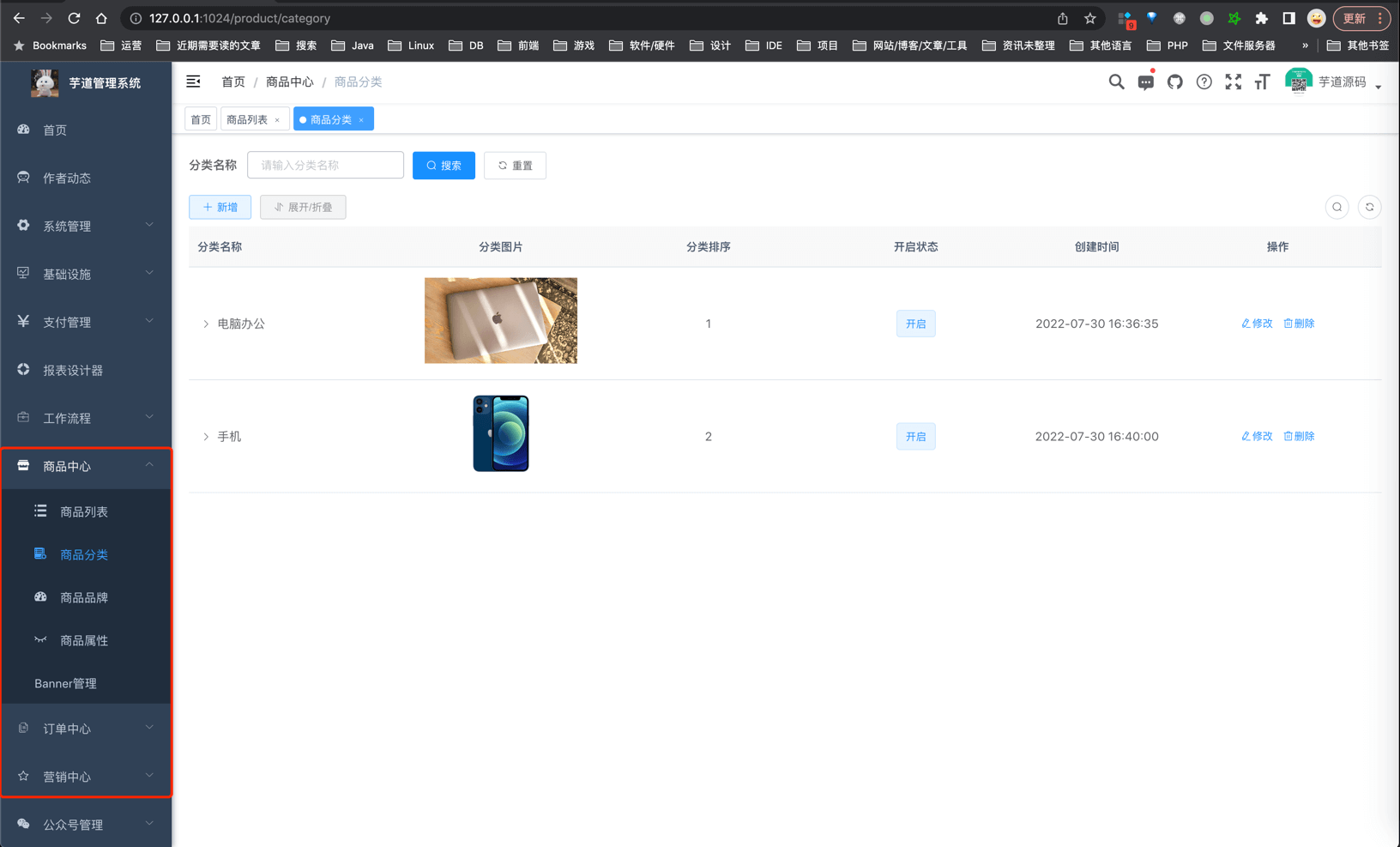
重启后端项目,然后访问前端的商城菜单,确认功能是否生效。如下图所示:

至此,我们就成功开启了商城的功能 🙂
#3. 项目进展
| 功能 | 用户 App | 管理后台 |
|---|---|---|
| 商品列表 | 60% | 90% |
| 商品分类 | 已完成 | 已完成 |
| 商品品牌 | 已完成 | 已完成 |
| 商品属性 | 60% | 已完成 |
| 订单列表 | 50% | 80% |
| 售后退款 | 50% | 80% |
| 价格计算 | 50% | 已完成 |
| 购物车 | 50% | 已完成 |
| 优惠劵 | 0% | 已完成 |
| 秒杀活动 | 0% | 已完成 |
| 限时折扣活动 | 0% | 已完成 |
| 满减送活动 | 0% | 已完成 |
| 收货地址 | 30% | 100% |
| 物流发货 | 0% | 20% |
| 支付退款 | 20% | 100% |
上次更新: 2023/08/20, 20:52:00
赞助





