flex布局-固定的底栏
...小于 1 分钟
flex布局-固定的底栏
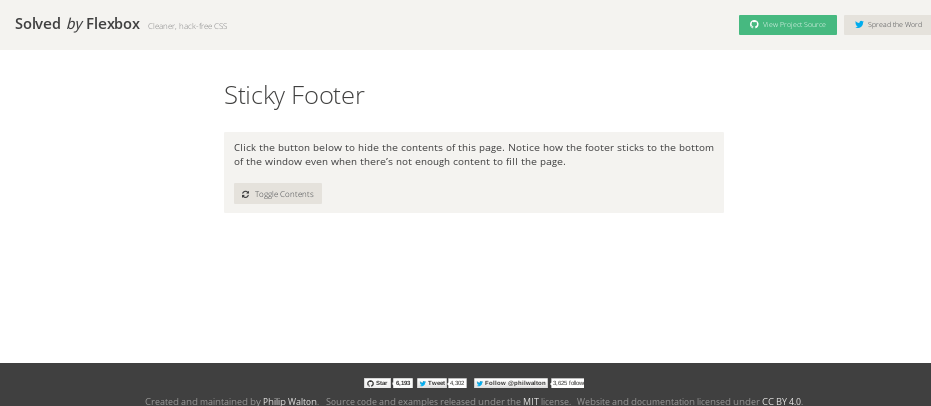
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

HTML代码如下。
<body class="Site">
<header...</header>
<main class="Site-content"...</main>
<footer...</footer>
</bodyCSS代码如下。
.Site {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Site-content {
flex: 1;
} 赞助





